During an interview the HR person asked me if I was familiar with UICollectionView. Curiously, I had just started reading about it the day before and told her so. Then I got to thinking, how about making a sample app that shows how quickly I can learn? About 10 hours later Image Fool was done.
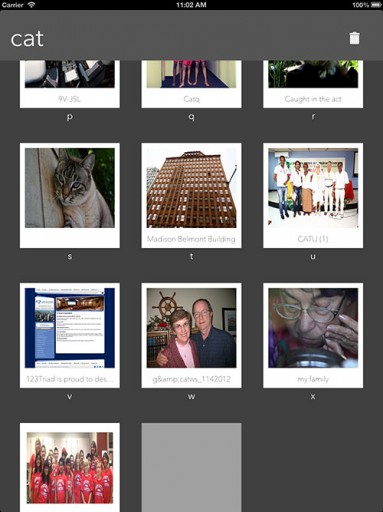
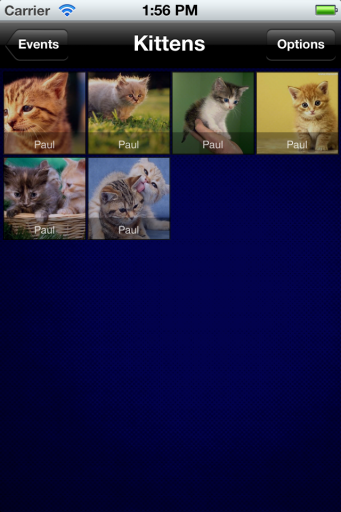
Image Fool is a really bad way to surf Flickr images. You see, it presents a grid of 26 images, the first one is the first image returned by Flickr for a search of the letter ‘a’ and the second one ‘b’ and so on. You tap an image and its letter is appended to the search string. So if you tap ‘c’ then ‘a’ you see images matching caa, cab, cac and so on. No, it isn’t very useful but it was fun to code.
Technologies used include
- UICollectionView
- NSOperation (hitting the Flickr server 26 times for search queries really meant I neeeded threading
- Grand Central Dispatch (to draw the image itself on the main thread)
- NSJSONSerialization
But rather than just read the bullet list, go grab the code from my github instead.