Midway through development I was brought into Vivoom to make a “do or die” deadline. The team, consisting of 9 employees and contractors, made the deadline. Later, after some attrition, I became the sole iOS developer on the project and am responsible for all phases of app development.
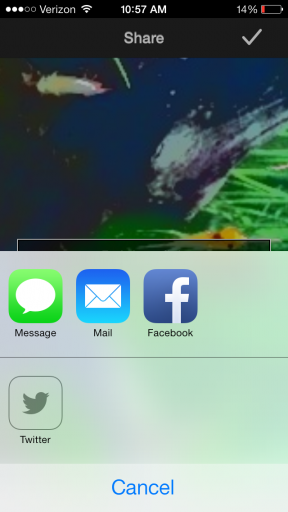
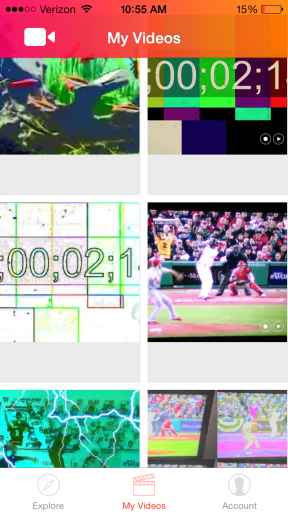
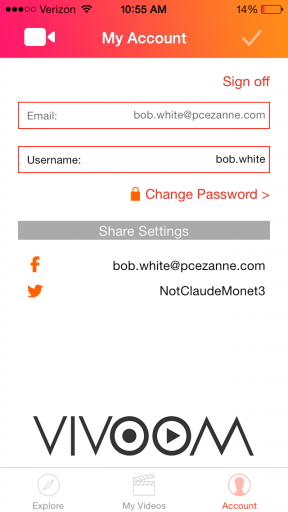
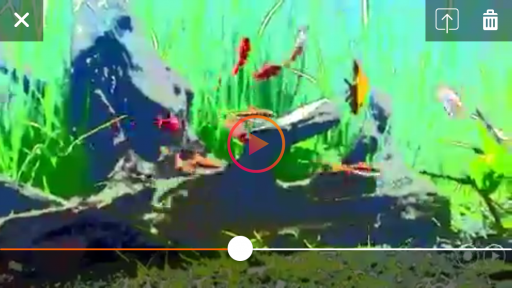
The Vivoom app records video and uploads it to our servers where authentic TV/Film effects visual effects are applied. The user can then share the final rendered movie on social media, in email, by SMS messages, or even just download it to their device.
Technologies include:
- AVFoundation
- GCD
- Custom UIActivity subclass
- RestKit JSON client/server object mapping
- Charles Proxy debugging
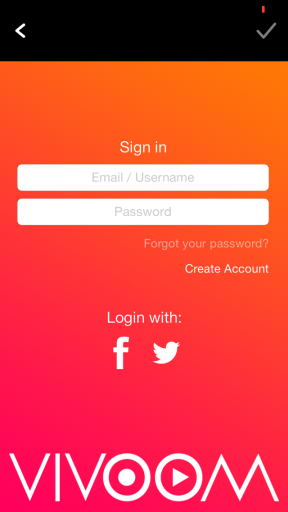
- Facebook/Twitter integration (both server side using OAUTH and later native iOS sharing)
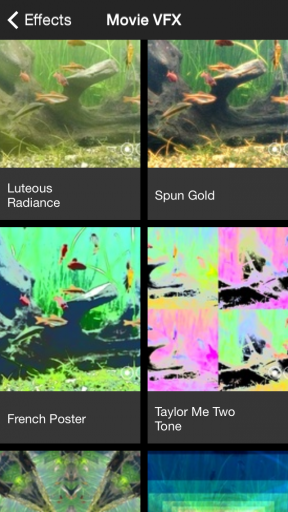
- UICollectionView
- MixPanel and Flurry Analytics with parameterized events
- Push (both from Parse.com and MixPanel) notifications with JSON payloads
- AppsFlyer campaigns
- TestFlightApp distribution
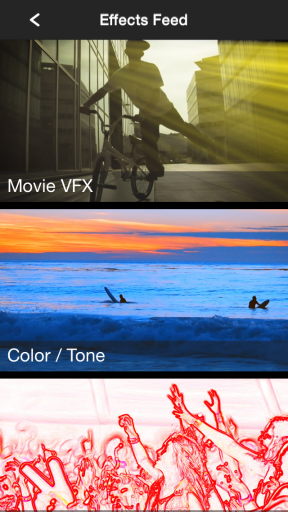
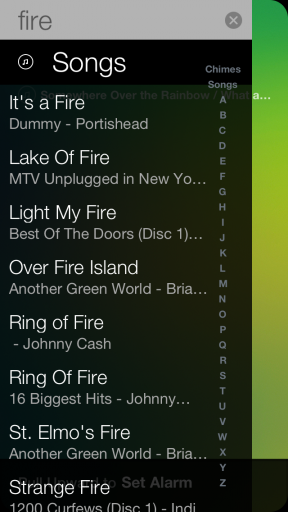
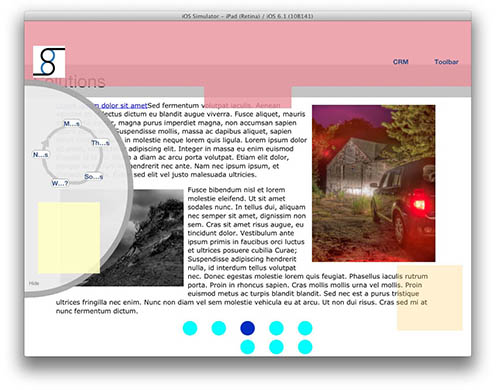
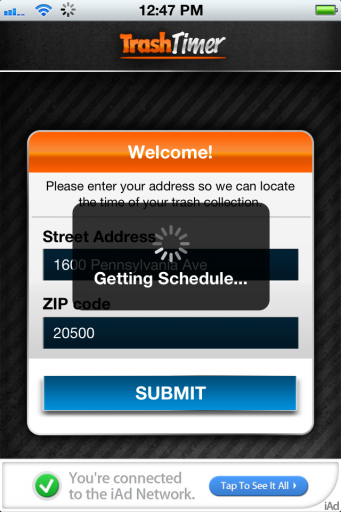
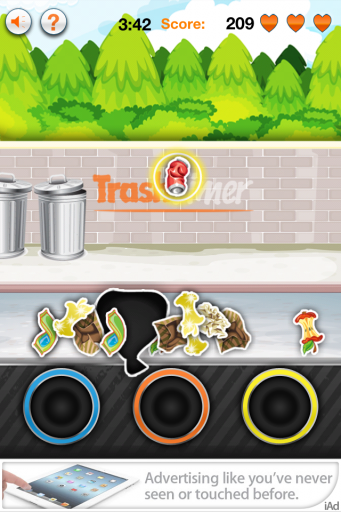
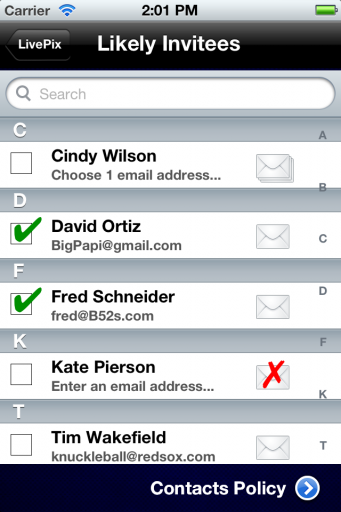
Vivoom can be downloaded from the iTunes App Store. The following screenshots show the wide variety of features that I was either solely responsible for or contributed to later for changes and/or bug fixes.